These are some logos I have looked at and evaluated saying what I think the cons and/or why they are good and suit their purpose.
The first logo I looked at was the Nike tick. This logo has established a iconic logo for Nike over the years of being out, which has means they do not have to put their name under it. the Nike tick its self is sleek , smooth and sporty, having a completely different look from a tick with sharp edges. it also imply's and subconscious says this product ticks all the box's too consumers. Because of the simplicity of this logo it is easy to adapt this logo, just changing one colour making the logo look different for example putting pink or a baby blue for women marketing or red or a dark blue for a male market, there are also natural colours like white and black if aiming at both or if the product is indifferent.
I think that this logo is good, remember able and also has a meaning behind it, which is what I believe you would want in a high grade logo.
The second logo I looked at was the logo that has be chosen for the London 2012 Olympics. This logo does not do much for me , I do not find it very attractive and find it inappropriate for its purpose. The Olympic Rings which is included which shows its related to the Olympics and I believe is standard or essential in an Olympic logo's. the logo its self doesn't show anything which would be considered English . the Logo shape its self its weird. nothing really related to the country or event.
It also looks like it would be something found in a techno scene or club .nothing about this logo screams i'm a sport event or i'm in London or even that its part of the Olympics. apart from the obvious rings which are tiny on the logo itself.
The colour scheme isn't very effective either being a bit tacky and just not very attractive colours for contrast.
In my opinion this logo isn't good and is a bit of a fail for what it is for.
The Third logo I have reviewed is the Coca Cola Logo.
The ice at the top is the first , this to me makes it looks like the drink will be refreshing and its possible that it was also added to add a second meaning like i'm cool.
the colour scheme is very iconic now seeing the red on a drink will usually bring up the thought of coca cola. and it also adds a festive look for Christmas making look like a festive or traditional drink.
The text also plays on this fact, the font type being unique all smoothed edged implying its a smooth to drink and a clean white colour which possibly means it has a pure taste.
They also have a bottle in the back ground which is in a glass looking bottle with a bottle top on it, this also plays on traditional and iconic things . being most bottles are plastic now.
Wednesday 15 December 2010
Tuesday 30 November 2010
Website Research.
The websites I looked at too give me ideas on how mine should be set or laid out. and what the current styles are in fashion. These websites are also bicycle store websites which i would like to create as well.. they all have similar layouts which show that its what in fashion or what the marketed customers would be used too
http://www.evanscycles.com/
http://www.cyclestore.co.uk/
http://www.bonthronebikes.co.uk/
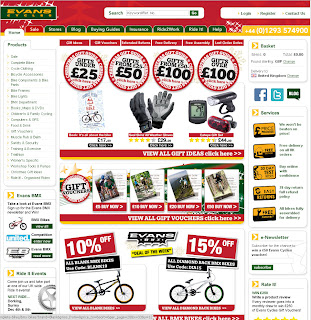
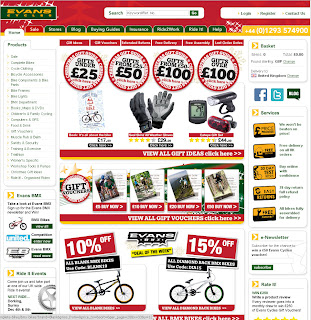
Evans cycle page : http://www.evanscycles.com/

I think the website page is a bit to cluttered. , although the images that make it look cluttered are also sales and from a business point of view draw in a customers. increasing the chance of a sale.
How ever I find the writing on the page too small on most parts, like the product list, and the main links.
the logo / company name is shown on the top left of the page, and still does not stand out very much even though its the where logos are normally located
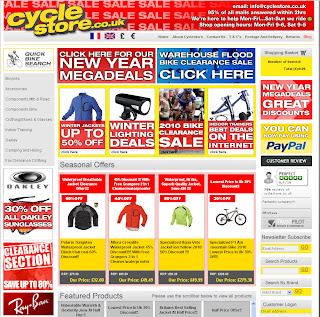
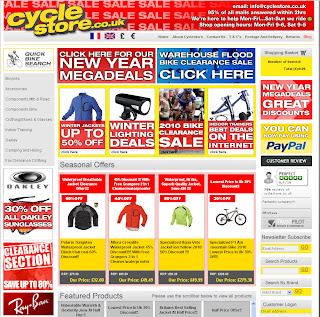
Cycle store web page : http://www.cyclestore.co.uk/

This is the middle of both websites having the standard things like a search bar. logo on the top left which is the universal place for logos in my opinion . their is a category list on the side and a search bar which seems to be in most the websites i look at . their logo is very nicely placed and is more interesting because it over laps on to another part of the page.
they also advertise their sales in their very top strip having sales written all over it. although not looking as sleek as some other websites it has everything it should and more .
the colour scheme is a bit bland bus still nice .also nothing is too in your face on this website which will not deter customers.
Bonthrone bikes page : http://www.bonthronebikes.co.uk/
This web page to me in nice, nothing to in your face force feeding you to buy something which i think that customers would like.
Also it shows products/ deals on the first page which would rise interest. the layout is fairly simple to get around and the logo is located in the usual area .
having the feature of a search bar seems fairly standard for these websites and is useful if you know what you are looking for. it also has a small strip for adverts at the side which would be useful for bringing in a little more money or even showing off deals.
over all I like this lay out more then the rest simple but very effective i'm my opinion . also the colour scheme is attractive and visual satisfying.
These have given me things to take into consideration and what is standard in a website. i will be referring to these websites when creating to my own . these are successful business's so their websites are well made for their customers need which is something I must take into consideration .
http://www.evanscycles.com/
http://www.cyclestore.co.uk/
http://www.bonthronebikes.co.uk/
Evans cycle page : http://www.evanscycles.com/

I think the website page is a bit to cluttered. , although the images that make it look cluttered are also sales and from a business point of view draw in a customers. increasing the chance of a sale.
How ever I find the writing on the page too small on most parts, like the product list, and the main links.
the logo / company name is shown on the top left of the page, and still does not stand out very much even though its the where logos are normally located
Cycle store web page : http://www.cyclestore.co.uk/

This is the middle of both websites having the standard things like a search bar. logo on the top left which is the universal place for logos in my opinion . their is a category list on the side and a search bar which seems to be in most the websites i look at . their logo is very nicely placed and is more interesting because it over laps on to another part of the page.
they also advertise their sales in their very top strip having sales written all over it. although not looking as sleek as some other websites it has everything it should and more .
the colour scheme is a bit bland bus still nice .also nothing is too in your face on this website which will not deter customers.
Bonthrone bikes page : http://www.bonthronebikes.co.uk/
This web page to me in nice, nothing to in your face force feeding you to buy something which i think that customers would like.
Also it shows products/ deals on the first page which would rise interest. the layout is fairly simple to get around and the logo is located in the usual area .
having the feature of a search bar seems fairly standard for these websites and is useful if you know what you are looking for. it also has a small strip for adverts at the side which would be useful for bringing in a little more money or even showing off deals.
over all I like this lay out more then the rest simple but very effective i'm my opinion . also the colour scheme is attractive and visual satisfying.
These have given me things to take into consideration and what is standard in a website. i will be referring to these websites when creating to my own . these are successful business's so their websites are well made for their customers need which is something I must take into consideration .
Wednesday 17 November 2010
Scanning textures and Rubbing's of textures
Today we went of in groups to take rubbing's of surfaces for interesting textures and also scanned some weird and unusual things like lemons ,leafs and cabbages.
For the rubbing's I had a plastic cup, some different wall surfaces, number pads of the vending machine and photo copier and some signs. when we got back we scanned in the graphite rubbbing's and uploaded them onto photo shop.
i found out that , finding materials to can is faster then recreating the look on photo shop. It was easy to add the effect to the words or anything.
These are the scans .
The Images would not load up
This will be useful to create a unique logo, using the textures in the background after playing around with the properties and playing with saturation. also it could be possible to use it as a textured letter fill. giving it a unique fill.
This also gave me the idea for. if i wanted a background if i had a nature shop i could just scan in leaves and make that the background of the logo or banner, not only just taking textures from scanning but also images.
For the rubbing's I had a plastic cup, some different wall surfaces, number pads of the vending machine and photo copier and some signs. when we got back we scanned in the graphite rubbbing's and uploaded them onto photo shop.
i found out that , finding materials to can is faster then recreating the look on photo shop. It was easy to add the effect to the words or anything.
These are the scans .
The Images would not load up
This will be useful to create a unique logo, using the textures in the background after playing around with the properties and playing with saturation. also it could be possible to use it as a textured letter fill. giving it a unique fill.
This also gave me the idea for. if i wanted a background if i had a nature shop i could just scan in leaves and make that the background of the logo or banner, not only just taking textures from scanning but also images.
For the instance like this. This was made with a cabbage leaf and changing the properties hue saturation , and a few other things and then putting text on top creating an example of what it could be like
Dslr photography introduction
Today we all had an introduction to Dslr's
DSLR - Digital Single Lens Reflex
We learnt the proper way of holding that camera
How aperture effects the depth of field , which will blur the back ground and focus on something near or focus on everything in front capturing the mountains and hills ect.
We also learned about shutter speed which allowed you to capture moving images or motion.
This will come in useful seeing as this is my chosen capture method the ability to be able to use a Dslr will let me take good quality pictures and capture it in the ways i wish to, if its movement static or anything else.
also i will see if i can combine this with panoramic and see if i can take a 360 degree image of a bike.
DSLR - Digital Single Lens Reflex
We learnt the proper way of holding that camera
How aperture effects the depth of field , which will blur the back ground and focus on something near or focus on everything in front capturing the mountains and hills ect.
- Portrait images should be taken in a low aperture focus, while a scenery image should be taken with a high one.
We also learned about shutter speed which allowed you to capture moving images or motion.
- Slower shutter speeds allowed you to capture fast moving images creating a blur as it moves.
- A faster shutter speed would be used to get the a fast moving image like a water drop.
This will come in useful seeing as this is my chosen capture method the ability to be able to use a Dslr will let me take good quality pictures and capture it in the ways i wish to, if its movement static or anything else.
also i will see if i can combine this with panoramic and see if i can take a 360 degree image of a bike.
Tuesday 16 November 2010
360 degree panoramic.
Taking out a tri pod , and set it up out side we took 12 pictures moving the camera . of builds and surrounds around the college.
We also took images of a room going horizontal.
These are the images that where stitched together using the arcsoft panorama maker software which was easy to use, opening the pictures you want clicking next in the bottom right or choosing how you want the image in the bottom left
This is the end image when all, of it was put together
I think this could be useful for maybe an in-store shot of stokes giving it a unique view, but it might be possible to make a 360 degree in view image of something showing all the sides of a bike although im not sure this has given me the idea to do this.
Monday 15 November 2010
Panoramic images.
Made from these images.
This is what the results where when the images where put together.
Tuesday 9 November 2010
Photo merge images
these photo's where used with photo merge in photo which would create a pan look .
Please Click these links to see what the final image's shall look like.
Snooker Ball
This was my attempt at creating the snooker ball which we where shown .
This is my attempt at making it.
Firstly I made a gradient in the back ground
Then I made a new layer and used the brush tool to create a circle of colour , changing the size of the brush depending on how big I wanted it to be.
After positioning the circle where I wanted it, I selected the blending options and made and inner and outer glow of white.
I went over the highlighting and darkened the areas with the burn and Dodge , which made it look like the light is hitting an area or casting a shadow.
i went back to the gradient area and made a shadow under the ball.
A new later was made and a smaller white circle was made with the brush , i used text and added a 7 and added a burn effect to the side of it.
This is my attempt at making it.
Firstly I made a gradient in the back ground
Then I made a new layer and used the brush tool to create a circle of colour , changing the size of the brush depending on how big I wanted it to be.
After positioning the circle where I wanted it, I selected the blending options and made and inner and outer glow of white.
I went over the highlighting and darkened the areas with the burn and Dodge , which made it look like the light is hitting an area or casting a shadow.
i went back to the gradient area and made a shadow under the ball.
A new later was made and a smaller white circle was made with the brush , i used text and added a 7 and added a burn effect to the side of it.
Sunday 7 November 2010
Proposal
The web site I would like to create will be based on an existing cycling shop local to me called the Bike Celler. The website I wish to create will hopefully improve customer service and relations, increase sales and later possibly lead to the company expanding or increase types of stock. The ability to work from a website will also be possible in the future, if wanted.
The ability to service more people at a time could be a great benefit the company could build more trust and answer to the problems easily and always have a record, if there is an email account set up for this, this will encourage people to shop more with you as if there are any problems they can sort them out sooner and with less hassle.
The photography elements of this shall be images of the product giving the customer visuals of what they could possibly purchase which will improve the chances of buying, also 3d images will be placed which will hopefully reinforce the sale, so if they come into the store they can know what they want.
Typography wise I will make the text easy to read. The Logo will be placed on the website so people will begin to recognise it. Also there shall be another font type and colour for deals or offers which will help it to stand out and grab attention. The logo will also be on display
Also include on this website I will have the specs on display under the bikes image to show what it will come with.
Categories will be assigned to things separating bike types, gear (clothing), accessories, parts, sales ect this will make it easier to navigate the website, making it easier for a customer.
I believe these things will create a website that will benefit them and improve their business and open new doors for the future to expand and enter new markets.
Wednesday 3 November 2010
Logo's
A good logo represents the company and will explain something about it it can mean just as much and the company name and will symbolise the brand.
Also some logo's came from other things which are much older, old Celtic drawings or symbols. just edited into shapes or taking a section out of on.
For instance these cans still have the same text style These are examples of how the
but the wording is altered for the country coca cola logo as changed and improved
other s edit their logo dramatically to produce a new one which has more important this can even involve scraping the old one completely . e.g apples. also they add simple variations like colour changes to their new logo.

Apples original logo Apples current logo.
Complex with alot of things going on. this logo is simple, so easy to alter
The logo for skype to me looks nice, attractive, intersting. and apealling. and the colours help it standout.
The bubbles around the text slightly looks like cloud which is relative to the name .
i think this logo is memorable and sutible for its use, also its type face is used in all the
- A logo should be simple easy to recognise but still stand out.
- It should symbolise a company showing what it is that they do or offer.
- They should include a readable type face.
- and the image should be easy to see weather even if its black and white.
After been shown examples of logo's.
They can come from Simple things just like the orange logo, it stand out form other phone company's by making its logo different and unique and its own.
The orange logo is simple but distinct . all of it still relating to them.
Also some keep to their original design and work on it to define it more helping their identity. coca cola.




For instance these cans still have the same text style These are examples of how the
but the wording is altered for the country coca cola logo as changed and improved
other s edit their logo dramatically to produce a new one which has more important this can even involve scraping the old one completely . e.g apples. also they add simple variations like colour changes to their new logo.

Apples original logo Apples current logo.
Complex with alot of things going on. this logo is simple, so easy to alter
The logo for skype to me looks nice, attractive, intersting. and apealling. and the colours help it standout.
The bubbles around the text slightly looks like cloud which is relative to the name .
i think this logo is memorable and sutible for its use, also its type face is used in all the
Tuesday 2 November 2010
Posters
These are posters made to advertise the aliens films in the cinemas. they use photography , drawing and digital skills to make them .
Refine edge.
- using the quick selected tool selected the image I wanted dont worry aobut not seelecting ever bit of teh image you want , e.g. fine hairs or thin or small bits of detail that the quick slect tool will not pick up., pressing alt and clicking on points I wanted to un select
- Right click inside of the selection lines and click refine edges.
- Tick smart radius. Draw a thin line around the hair this leaves a white like until you let go of left click where it will show the fine bits of detail that will be revealed.
- in the output too button select the add mask and layer in the drop down box. press OK when you have finished refining edges and the the output set. this will make a new layer with only the image you want.
- If you wish to remove the original image to put in the image you have taken in a different place .
- draw a circle around the image with the lasso tool and
Pen tool
we practice using the pen tool to out line some diamonds a heart and a car.
- Dragging instead of clicking allows you to put a bend into the like making it arc.
- Some times the the line continues from the previous point and will become awkward to arc or bend into the place you want pressing alt while clicking the centre of your last point will stop this and let the line to in any direction
- single clicking point to point creates a straight line just like the polygonal lasso tool
- you can add and remove points with the remove or add point tool which comes out of the pen tool
- it will be saved as a Path so you can come back to it any time and edit it.
Today we experimenting with text again. we used the fill tool to create a black back ground and put a text layer on top . writing what ever we wanted into it.
right clicking the text layer we got blending options which allowed us to create an effect on it in this case i used the contour satin tick box's and added a depth , which gave it the metallic effect .
after getting the look i was happy with i merge this later with a new layer which had nothing on it . so it would remove all the effects.
after this i selected the lasso polygon tool and started to draw triangles around the word which went into the centre and then used the click tool and distort the word by dragging the the triangle away then deselected so I could repeat.. I repeated this a bunch of times till I was satisfied.
I used the lasso tool and drew a circle around the middle of the word adding a 50 feather effect. going into filters and adding a cloud effect.
After adding another layer and filling it with 50% grey, then adding a radial effect which gave it an extending look in the colour .
then adding a drop shadow through the blending options and also out lined the words through it.
a hue and saturation layer was added to the background which ment we could change the colour.
Subscribe to:
Posts (Atom)

























.jpg)







